Alright, so Divi has this weird behavior where images scale within the Image Module only to their maximum original px size.
This can then result in you telling an image module to have a width of 60% for instance, but the image only goes up to a max width of let’s say 200px, because that is the size of the image that you uploaded. Making the Module smaller than the image is no issue, it behaves as expected.
Now, I don’t know why Divi is handling this in the way it does. It feels counter intuitive. But there is a super simple fix!
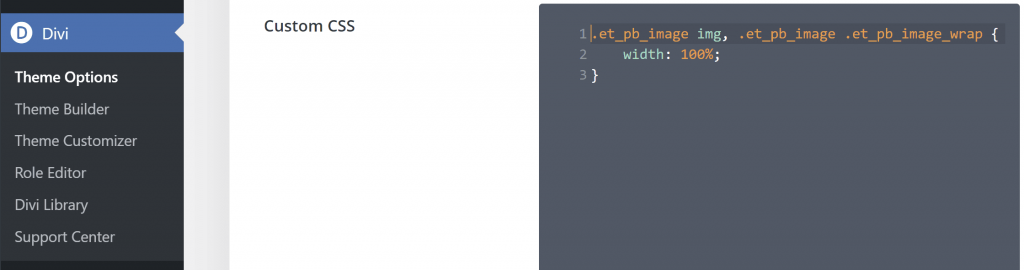
Just add the following code to the Custom CSS section at the bottom of the General Divi Options:
.et_pb_image img, .et_pb_image .et_pb_image_wrap {
width: 100%;
}