So, you have created your own custom header in Divi, it’s mainly transparent – and therefore the section is covering your elements behind it. This is annoying, both in the Visual Builder of any other page and also for the user.
Luckily, there is a simple CSS trick that we can do, to not have that issue anymore! I haven’t tested this excessively yet. So if you have any issues with it, please let me know!
Simply add the classname “ignoreBounds” to the Section of your header:

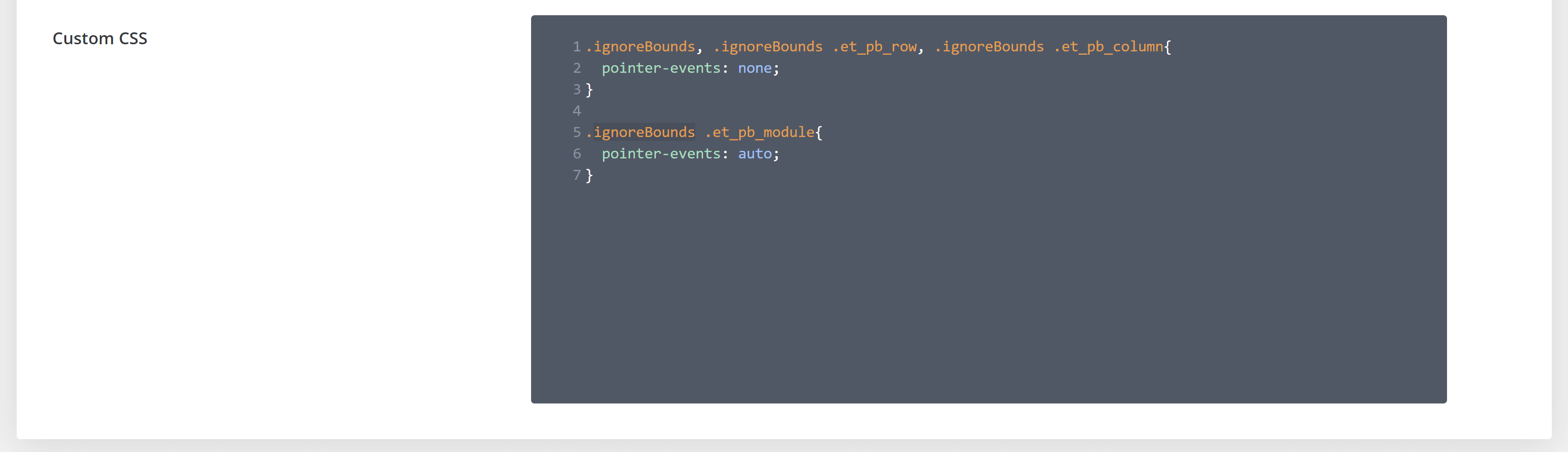
And add the following code in your Divi Options:
.ignoreBounds, .ignoreBounds .et_pb_row, .ignoreBounds .et_pb_column{
pointer-events: none;
}
.ignoreBounds .et_pb_module{
pointer-events: auto;
}