If your page loads slow or has some glitches while loading, it might be a good idea to add a preloader to your page.
Probably the best solution is to use a Plugin calles “WP Smart Preloader” for that.
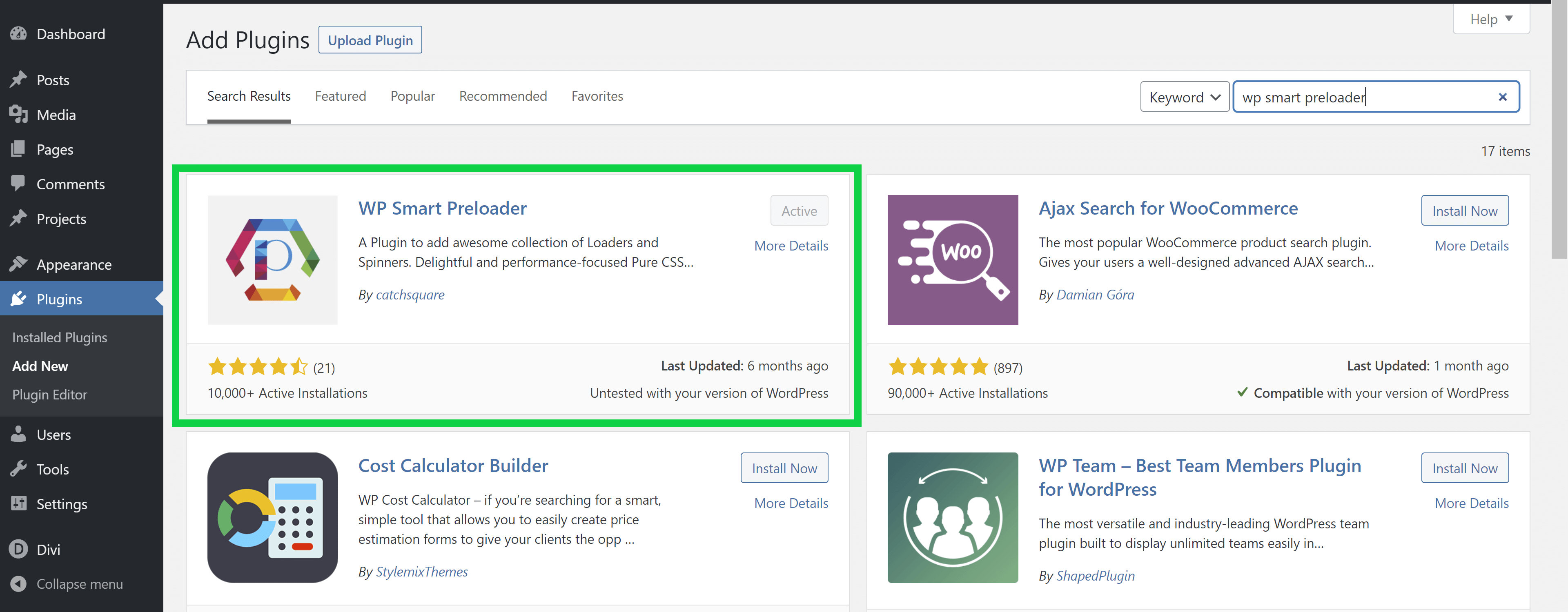
You can simply add it by going to your Plugins area, then click on the “Add New” button:

And then use the search function to look for the Plugin:

Click the “Install Now” button, and then the “Activate” button.
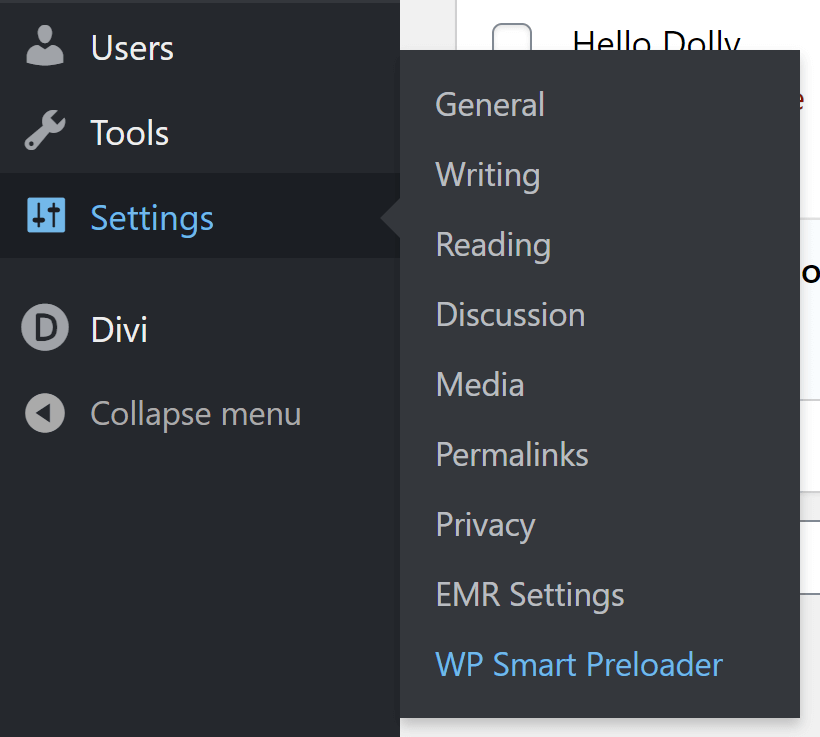
You can find the options of the preloader in the Settings:

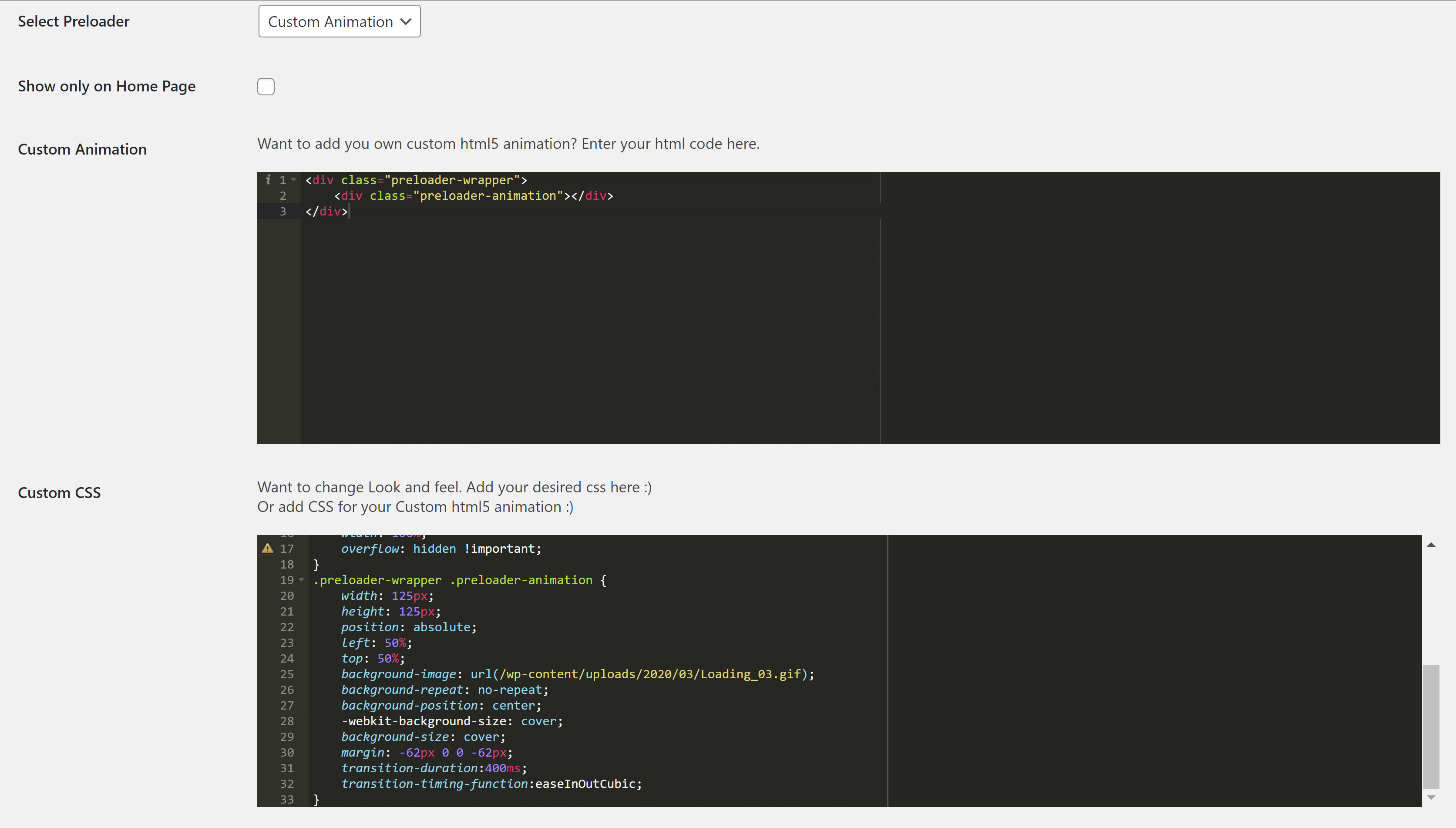
And you can even build your own custom preloader with a bit of code. Here is an example:

<div class="preloader-wrapper">
<div class="preloader-animation"></div>
</div>.preloader-wrapper {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: #1B1C1F;
/*background-image: url(https://any.green/wp-content/uploads/2020/06/black_noise_06.png);
background-position: center top;
background-size: auto;
-webkit-background-size: auto;
background-repeat: repeat;
background-attachment: fixed;*/
z-index: 100000;
height: 100%;
width: 100%;
overflow: hidden !important;
}
.preloader-wrapper .preloader-animation {
width: 125px;
height: 125px;
position: absolute;
left: 50%;
top: 50%;
background-image: url(https://any.green/wp-content/uploads/2020/03/Loading_03.gif);
background-repeat: no-repeat;
background-position: center;
-webkit-background-size: cover;
background-size: cover;
margin: -62px 0 0 -62px;
transition-duration:400ms;
transition-timing-function:easeInOutCubic;
}