In this short post I want to show you how to make a header stick to the top of you screen, and hide/show automatically based on scroll.
Unfortunately Divi doesn’t have too many options for that, which is why we need to add a bit of custom code.
First up, your Header should be built in the Theme Builder.
If you don’t know how that works, check out this overview:
https://www.elegantthemes.com/blog/theme-releases/divi-4
Step 1:

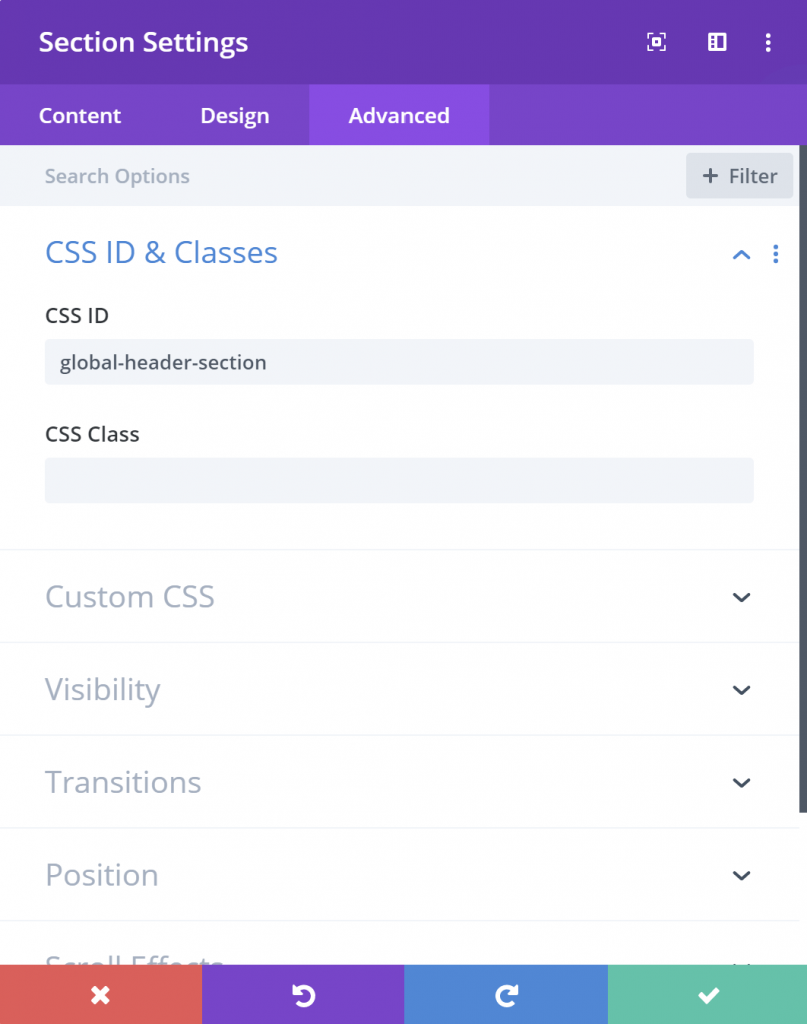
Open your section settings and go to the Advanced Tab.
In there add the following CSS ID:
global-header-section
Step 2:

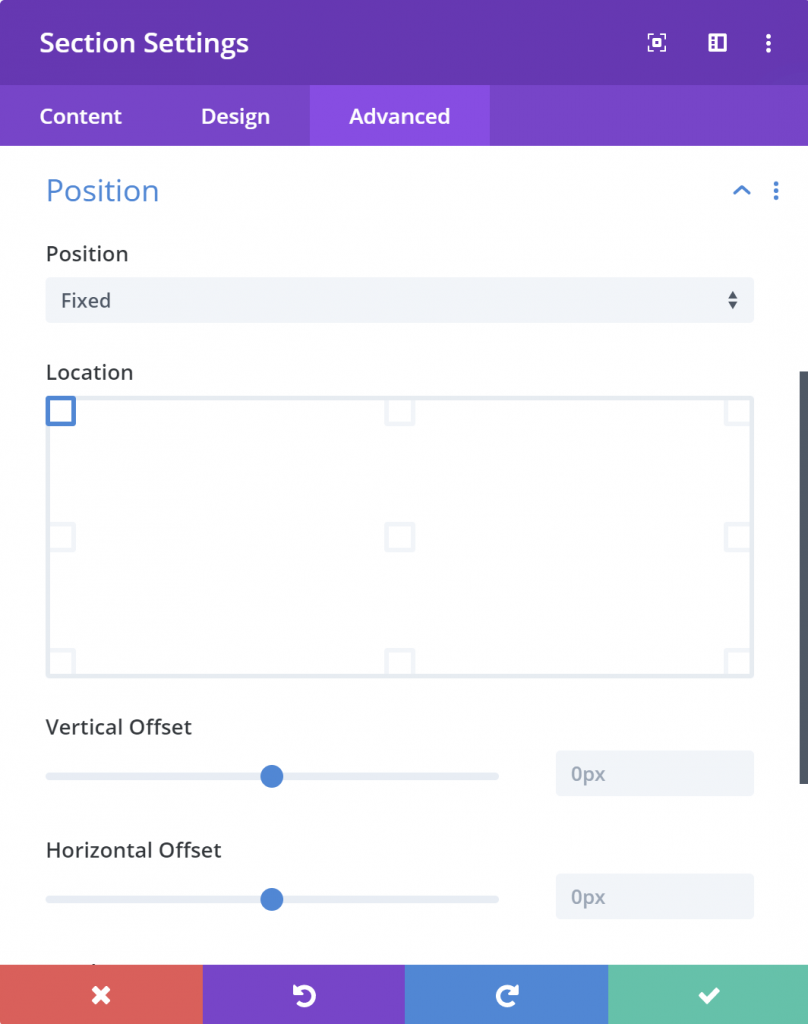
Make your section stick to the top of the screen by using the Fixed Position (found at the bottom of the Advanced tab).
Step 3:

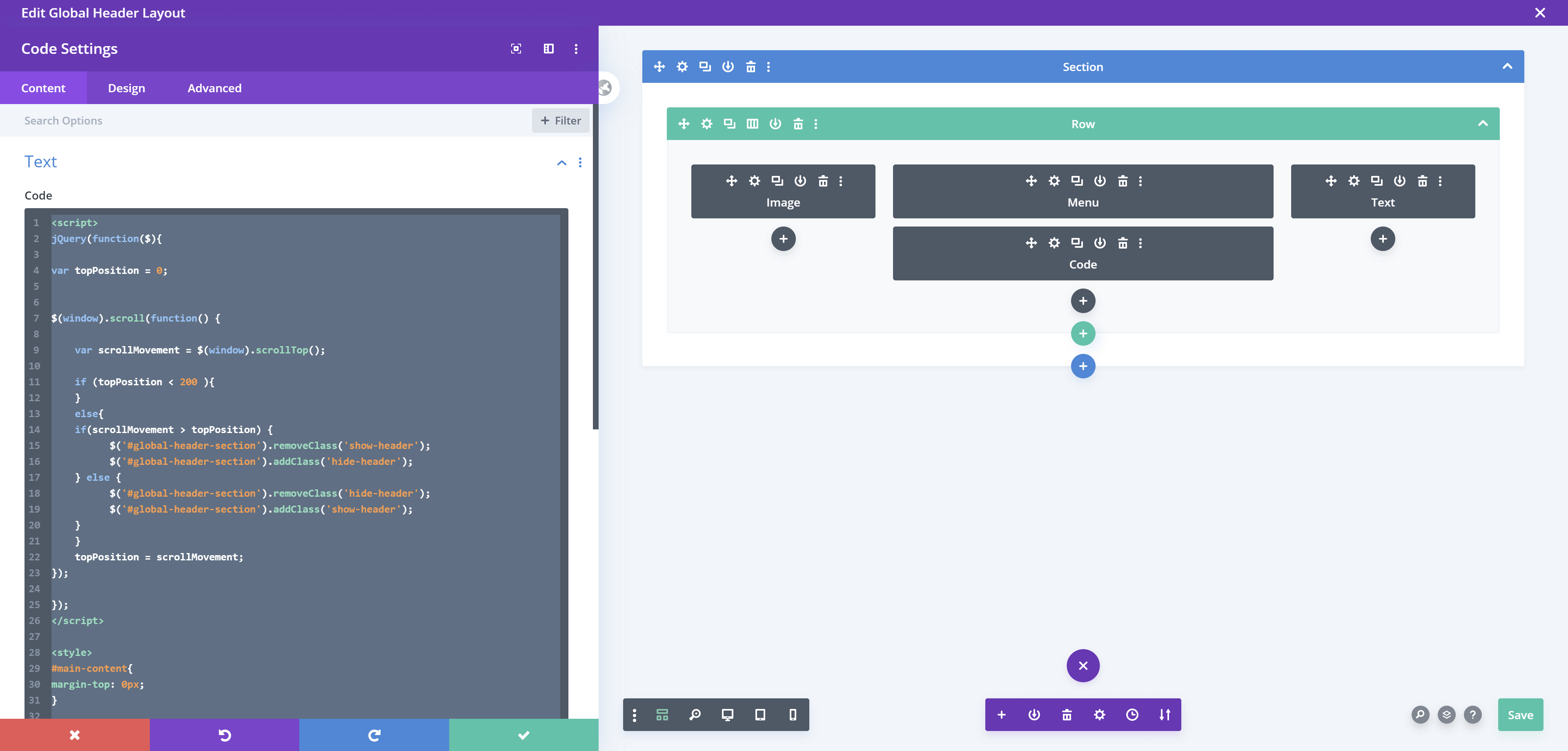
Create a Code module at the bottom of your row somewhere and paste the following code:
(I recommend adding and editing the code in the wireframe mode. Just click on the purple … button an choose the wireframe icon on the far left of the screen)
<script>
jQuery(function($){
var topPosition = 0;
$(window).scroll(function() {
var scrollMovement = $(window).scrollTop();
if (topPosition < 200 ){
}
else{
if(scrollMovement > topPosition) {
$('#global-header-section').removeClass('show-header');
$('#global-header-section').addClass('hide-header');
} else {
$('#global-header-section').removeClass('hide-header');
$('#global-header-section').addClass('show-header');
}
}
topPosition = scrollMovement;
});
});
</script>
<style>
#main-content{
margin-top: 0px;
}
.hide-header {
opacity: 0;
margin-top: -200px !important;
}
.show-header {
opacity: 1;
margin-top: 0px !important;
}
#global-header-section {
-webkit-transition: all 0.5s ease !important;
-moz-transition: all 0.5s ease !important;
-o-transition: all 0.5s ease !important;
-ms-transition: all 0.5s ease !important;
transition: all 0.5s ease !important;
}
</style>