Divi unfortunately doesn’t have a button to make Modules vertically center align yet, but there is a simple CSS solution.
We just need 2 steps!
Step 1:
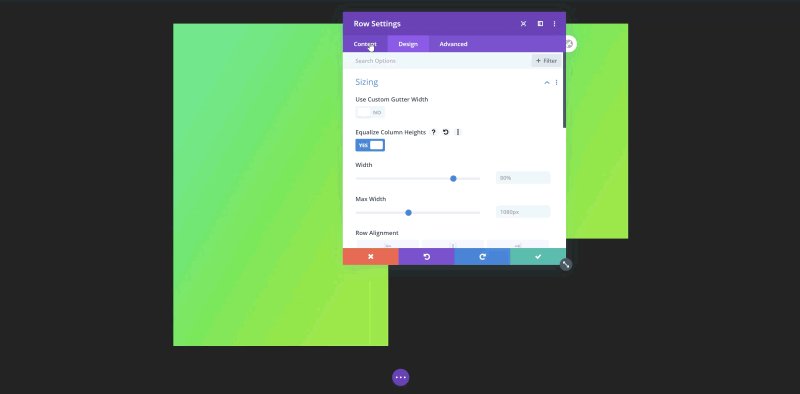
Go to the Settings of the Row, choose the Design tab and under Sizing enable the Equalize Column Heights option.
Step 2:
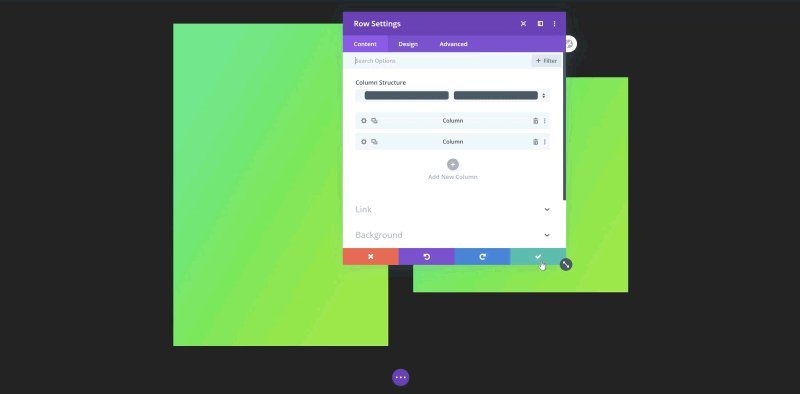
Go back to the Content tab of the Row, open the Settings of the Column you want to center align, go to the Advanced tab and enter the following Custom CSS to the Main Element:
display: flex; flex-direction: column; justify-content: center;