WordPress gives you a very simple solution to protect a page with a simple password.
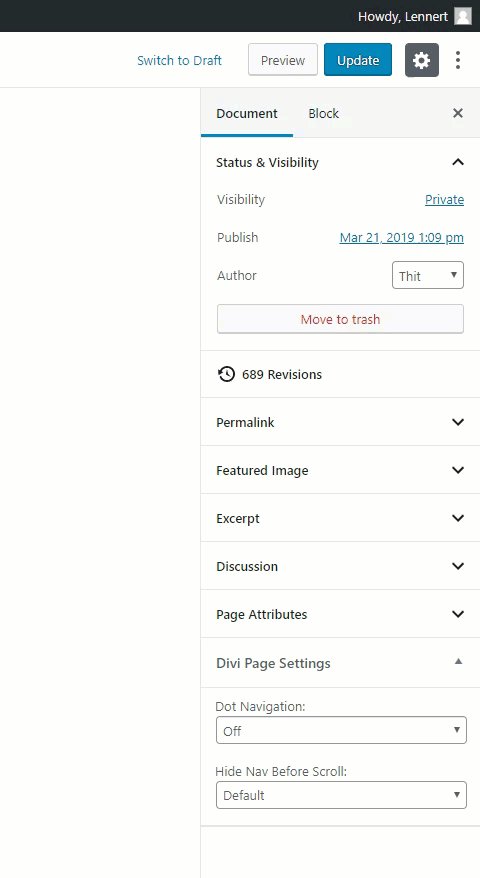
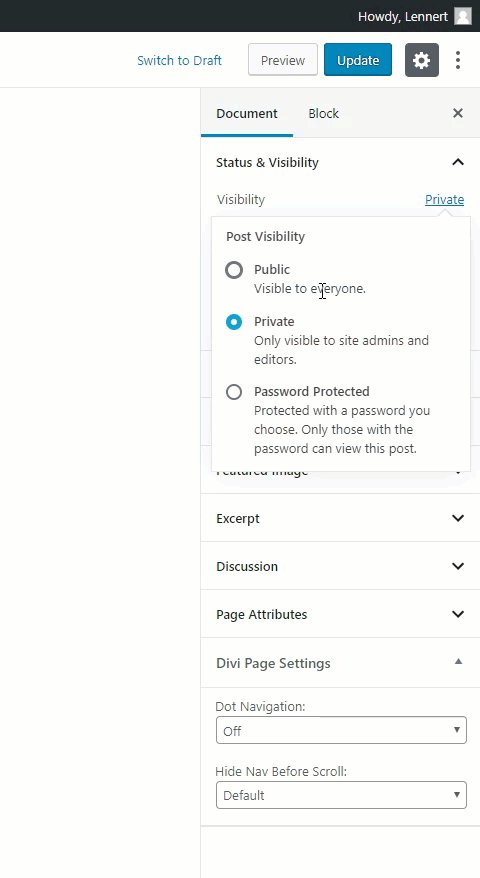
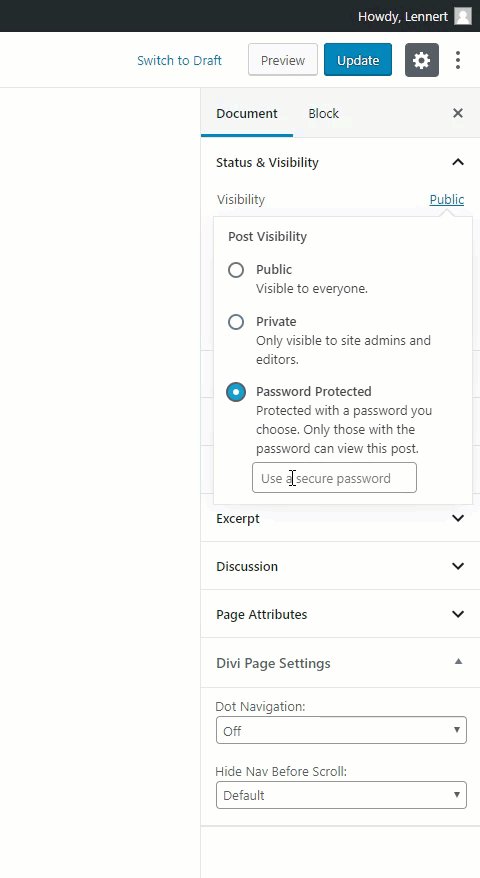
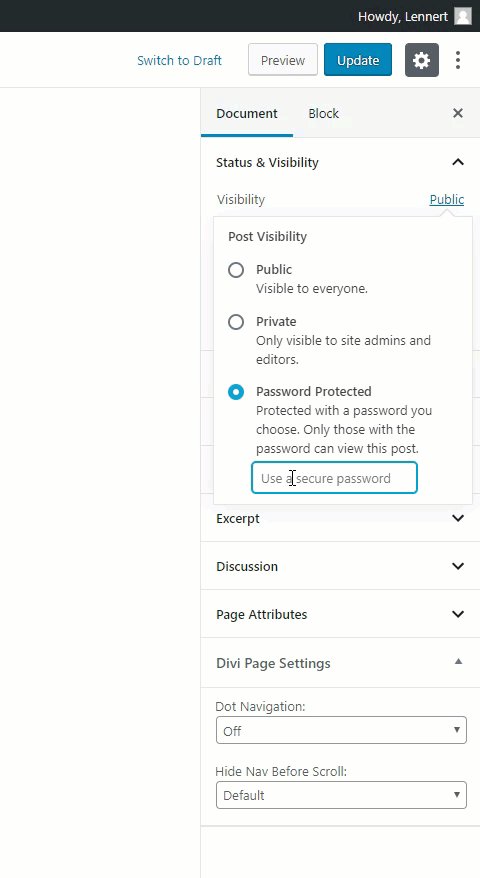
For this you just need to click on the specific page under “Pages”, then go to the top right corner and click next to “Visibility”.
Note: The page needs to be published in order for this to work.
The default design can look a bit ugly, depending on the design of the rest of your page.
But with CSS and some JavaScript magic there are a lot of changes that can be made! Feel free to contact me and let me know how you would like to change it.

The following is an example of how the page can be changed. If you have experience with CSS and JavaScript, feel free to play around with it.
Otherwise, don’t touch it, and just contact me so I can edit this for you 😉
This code goes into the <head> of the page:
<script>
jQuery(function($){
var has_password = $(".et_password_protected_form");
if(has_password.length > 0){
$("body").css("background-color", "black");
$(".et-l--header").css("display", "none");
$(".et_pb_section").css("background-color", "black");
$(".et_password_protected_form").css("color", "white");
$(".et_password_protected_form .et_submit_button").css("color", "white");
$(".et_password_protected_form p").each(function(){
if($(this).text()=="To view this protected post, enter the password below:"){
$(this).text("To view this page, enter the password below:");
}
})
}
});
</script>And this into the CSS:
/*Customizing password page*/
.post-password-required .et_password_protected_form {
width: 50%;
min-width:300px;
margin: 25% auto 0;
}
.et_password_protected_form .et_submit_button {
float: none;
color: black;
}
.et_password_protected_form{
text-align: center;
}
.et_password_protected_form p input{
font-weight: 800;
font-size: 40px;
letter-spacing: 4px;
padding: 0 16px 5px!important;
color:black!important;
}